Monday, February 20, 2006
Friday, February 17, 2006
Maintentance
Currentrly application is down waiting for new improved version. Something has happened with previous version so some latest messages were lost. I'm investigating what happened and will post updates.
Update: Application is up and running again. No data were lost.
Update: Application is up and running again. No data were lost.
Thursday, February 16, 2006
Monday, February 13, 2006
New Version Is Out
Now you can add replies to existing messages.
URL has changed. Welcome to
http://65.99.199.201/softwarehowto (update: URL ishttp://talkinghub.com/http://blogoforum.com/)
URL has changed. Welcome to
http://65.99.199.201/softwarehowto (update: URL is
Wednesday, February 08, 2006
Tuesday, February 07, 2006
No More JSF
Previous: Hosting
For just one day I rolled out new HTML component-based presentation layer instead of JSF stuff I was unhappy with. The code can be found in CVS.
I will post more description - just express your interest.
Next: Plan for Iteration II
For just one day I rolled out new HTML component-based presentation layer instead of JSF stuff I was unhappy with. The code can be found in CVS.
I will post more description - just express your interest.
Next: Plan for Iteration II
Hosting
Previous: Persistence
I needed hosting for my newly created app. I researched del.icio.us and servlets.com for Java hosting providers and decided to try RimuHosting. Must say their support is great. They answer every question I have, even more they do admin work even while I'm not asking! So if you want to do something by yourself you have to stop them haha!
If you will decide to try their service - remember to include "Recommended by Denis Krukovsky" on their sign up form so I will get some discount for hosting this app.
Next: No More JSF
I needed hosting for my newly created app. I researched del.icio.us and servlets.com for Java hosting providers and decided to try RimuHosting. Must say their support is great. They answer every question I have, even more they do admin work even while I'm not asking! So if you want to do something by yourself you have to stop them haha!
If you will decide to try their service - remember to include "Recommended by Denis Krukovsky" on their sign up form so I will get some discount for hosting this app.
Next: No More JSF
Experimental Persistence Approach
Previous: Live How to Write Software
I just published an introductory article on persistence approach used in How to Write Software. Welcome read it to get an idea on how persistence works here.
How persistence actually works?
On new message creation, UI passes request for new message creation to MessageRepository, giving it MessageSource it uses to create Message from. MessageRepository creates new Message and gives it MessageSource and StateSource. Message asks StateSource for its state and gives it MessageSource. StateSource creates MessageState, records it into db, and returns it to Message.
Another way Message can be created is from persistent state. When asked for a list of messages it asks MessagePersistence for list of message states. It then creates new Messages giving them state returned by MessagePersistence.
Currently code has no StateSource and its role served by MessagePersistence. This is an opportunity to refactor!
Next: Hosting
I just published an introductory article on persistence approach used in How to Write Software. Welcome read it to get an idea on how persistence works here.
How persistence actually works?
On new message creation, UI passes request for new message creation to MessageRepository, giving it MessageSource it uses to create Message from. MessageRepository creates new Message and gives it MessageSource and StateSource. Message asks StateSource for its state and gives it MessageSource. StateSource creates MessageState, records it into db, and returns it to Message.
Another way Message can be created is from persistent state. When asked for a list of messages it asks MessagePersistence for list of message states. It then creates new Messages giving them state returned by MessagePersistence.
Currently code has no StateSource and its role served by MessagePersistence. This is an opportunity to refactor!
Next: Hosting
Monday, February 06, 2006
"How to Write Software" Now Live!
Previous: Iteration I Phase II Finished
I got everything up and running. The application, with persistence layer and brand new web presentation layer, now live at
http://65.99.199.201/write-software/ (update: correct URL ishttp://talkinghub.com/http://blogoforum.com/)
Next plans - move code from articles to CVS, and write on how did I get here.
Next: Persistence
I got everything up and running. The application, with persistence layer and brand new web presentation layer, now live at
http://65.99.199.201/write-software/ (update: correct URL is
Next plans - move code from articles to CVS, and write on how did I get here.
Next: Persistence
Friday, January 20, 2006
Week 2 Day 2: What I Did Today
Previous: JSF Difficulties
Finally got this stuff working. The workaround for bug with MyFaces HtmlPanelGroup was to use Sun JSF RI. I’m still using MyFaces Tomahawk for html list components. Here is the code
And here is the result

Summary: I accomplished this pretty easy task working for a pretty long time and with pretty hard effort. Code is still questionable sometimes, some stuff works not very clean. The time spent is comparable to the time I would need to do the same stuff from scratch using plain servlets! I would even guess I would spend less time doing it without JSF! Shall I abandon JSF and move to “no framework development”?
So we got live working dynamic JSF app! If I would put it online everyone would be able to post a message.
Next:Persistence How to Write Software Live
Finally got this stuff working. The workaround for bug with MyFaces HtmlPanelGroup was to use Sun JSF RI. I’m still using MyFaces Tomahawk for html list components. Here is the code
And here is the result

Summary: I accomplished this pretty easy task working for a pretty long time and with pretty hard effort. Code is still questionable sometimes, some stuff works not very clean. The time spent is comparable to the time I would need to do the same stuff from scratch using plain servlets! I would even guess I would spend less time doing it without JSF! Shall I abandon JSF and move to “no framework development”?
So we got live working dynamic JSF app! If I would put it online everyone would be able to post a message.
Next:
Week 2 Day 2: What I Did Yesterday
Previous: Plan for Phase II
Basically I was investigating how to get JSF stuff working. I needed to get HtmlPanelGroup to work correctly. Strange but MyFaces and JSF RI works differently.
I'l continue.
Next: Phase II Finished
Basically I was investigating how to get JSF stuff working. I needed to get HtmlPanelGroup to work correctly. Strange but MyFaces and JSF RI works differently.
I'l continue.
Next: Phase II Finished
Wednesday, January 18, 2006
Day 7: Plan for Phase II
Previous: Feedback Are Welcomed
In this phase we will add ability to actually post messages and display them.
Iteration 1 Phase II Requirements
System shall process requests for new message creation, and show added messages.
Phase II Implementation Plan
We will add ability to create new Message to MessageRepository. We will create new MessageUI JSF component which will transfer user request for message creation to MessageRepository. I will apply interesting post-mvc model here: I will create MessageSource interface
My Message will have ability to construct itself using given MessageSource. MessageUI will implement MessageSource and serve as a source for Message.
I will have to change MessageListComponent to ask MessageRepository for a list of messages on each request.
Is this all? It seems so. We will change things on the go if we need to.
Next:Code for Phase II JSF Difficulties
In this phase we will add ability to actually post messages and display them.
Iteration 1 Phase II Requirements
System shall process requests for new message creation, and show added messages.
Phase II Implementation Plan
We will add ability to create new Message to MessageRepository. We will create new MessageUI JSF component which will transfer user request for message creation to MessageRepository. I will apply interesting post-mvc model here: I will create MessageSource interface
interface MessageSource {
String getText();
}
My Message will have ability to construct itself using given MessageSource. MessageUI will implement MessageSource and serve as a source for Message.
I will have to change MessageListComponent to ask MessageRepository for a list of messages on each request.
Is this all? It seems so. We will change things on the go if we need to.
Next:
Day 7: Feedback?
Previous: Coding UI
The first week of this project ends today! I'm busy finding people who I think can be interested in reading or participating in it. If you do know someone - send him the link. Thanks!
Next: Plan for Phase II
The first week of this project ends today! I'm busy finding people who I think can be interested in reading or participating in it. If you do know someone - send him the link. Thanks!
Next: Plan for Phase II
Tuesday, January 17, 2006
Day 6: Working
Previous: Sketch of Presentation Layer
Finally I got some code working. I downloaded MyFaces and MyFaces Tomahawk, spent some time wondering how can I do something with this hard to reuse code, and finally got a hack.
What I was aimed to do is take Tomahawk's HtmlDataList, add data to it using setValue(new ListDataModel(myList)) and put it on screen. No luck. Empty "ul" element.
I had to create my MessageListItem, add them to HtmlDataList's children, work around JSF Renderers, and get everything worked at the end. Here's the code of app classes and custom view handler.
Note that I have provided class comments as I'm presenting the code to others.
Here you can see WriteSoftWebLoader which should be runned at our application startup. I added configuration info into web.xml. I also added my custom ViewHandler as JSF view handler into faces-config.xml.
And here is the result

Next: Feedback Are Welcomed
Finally I got some code working. I downloaded MyFaces and MyFaces Tomahawk, spent some time wondering how can I do something with this hard to reuse code, and finally got a hack.
What I was aimed to do is take Tomahawk's HtmlDataList, add data to it using setValue(new ListDataModel(myList)) and put it on screen. No luck. Empty "ul" element.
I had to create my MessageListItem, add them to HtmlDataList's children, work around JSF Renderers, and get everything worked at the end. Here's the code of app classes and custom view handler.
Note that I have provided class comments as I'm presenting the code to others.
Here you can see WriteSoftWebLoader which should be runned at our application startup. I added configuration info into web.xml. I also added my custom ViewHandler as JSF view handler into faces-config.xml.
And here is the result

Next: Feedback Are Welcomed
Day 5: Coding Presentation Layer
Previous: Help Me Improve
A quick sketch of what I need now is:
This is basically all. I'm starting and I will refactor the solution as I will stop.
JSF reference implementation have no support for HTML list. I looked at Myfaces Tomahawk and fortunately there is HTMLDataList component I can use.
Next: Working on UI
A quick sketch of what I need now is:
- MessageList which will take list of messages and render HTML list from them;
- HTMLListItem which will be a child element of MessageList. It will take concrete Message and render it.
This is basically all. I'm starting and I will refactor the solution as I will stop.
JSF reference implementation have no support for HTML list. I looked at Myfaces Tomahawk and fortunately there is HTMLDataList component I can use.
Next: Working on UI
Monday, January 16, 2006
Day 5: Help Me Improve
Previous: Web Framework I need
It's 5th day the project is going. Not much programming has been done, but a lot of content have been written. I would ask everyone of who you are? Have you come here for the first time? Anybody who returns here to read latest updates? What thoughts do you have reading the content? Any thoughts you do have to help me make the content better?
How was your weekend? In addition to working on this project, me and my Marie had a chance to walk outdoors in Kyiv, and I helped my cousin to buy a big whiteboard for small private school for small children she starts. And how was your weekend?
Next: Coding Presentation Layer
It's 5th day the project is going. Not much programming has been done, but a lot of content have been written. I would ask everyone of who you are? Have you come here for the first time? Anybody who returns here to read latest updates? What thoughts do you have reading the content? Any thoughts you do have to help me make the content better?
How was your weekend? In addition to working on this project, me and my Marie had a chance to walk outdoors in Kyiv, and I helped my cousin to buy a big whiteboard for small private school for small children she starts. And how was your weekend?
Next: Coding Presentation Layer
Day 5: Web Framework I Need
Previous: UI Stuff
So Facelets documentation says it takes our html and when it sees a tag with jsfc attribute it creates corresponding JSF component for that tag. It takes string from jsfc attribute as a component's tag name. And this appears to be a problem.
What it means is that for this scheme to work, for every custom component I made I have to create a corresponding Tag class and register it within XML configs somewhere. Could Facelets work another way? And as I aimed to create some custom components like MessageList etc. - I will end up creating tag classes for every new component, registering them in some xml, and who knows what else. This is just unnecessary. A better way would be if I would be free from all this stuff.
For JSF html templating mechanism, I will use my library which I will publish soon. It will let me to:
Correction: Facelets actually works slightly differently. See https://facelets.dev.java.net/nonav/docs/dev/docbook.html#taglib-create-component.
Next: Help Me Improve
So Facelets documentation says it takes our html and when it sees a tag with jsfc attribute it creates corresponding JSF component for that tag. It takes string from jsfc attribute as a component's tag name. And this appears to be a problem.
What it means is that for this scheme to work, for every custom component I made I have to create a corresponding Tag class and register it within XML configs somewhere. Could Facelets work another way? And as I aimed to create some custom components like MessageList etc. - I will end up creating tag classes for every new component, registering them in some xml, and who knows what else. This is just unnecessary. A better way would be if I would be free from all this stuff.
For JSF html templating mechanism, I will use my library which I will publish soon. It will let me to:
- Create MessageList JSF component which will take my list of Messages and present it to the user;
- Create ListItem component which will be a child element of HTML list;
- Create KnowledgeExchangeViewHandler which will give control to MessageList if user asks for it in request;
- That’s basically all.
Correction: Facelets actually works slightly differently. See https://facelets.dev.java.net/nonav/docs/dev/docbook.html#taglib-create-component.
Next: Help Me Improve
Sunday, January 15, 2006
Day 4: UI Stuff
Previous: Object Design
What kind of web presentation framework would be suitable for the solution? What kind of presentation framework everyone's need?
What I would have is a tool which can take my HTML, take my application logic, and generate a dynamic content from them. I want the result to look as my HTML but to contain dynamic data from my application logic. What choice do we have in Java world?
Tapestry vs. JSF
Tapestry and JSF are most popular component-based Java web frameworks for January 2006. Both Tapestry and JSF can be made to work with HTML templates. Tapestry was born with it, JSF require some add-ons.
We have massive and growing support for JSF from software vendors, so we can expect it will soon became the most popular Java web framework. So do JSF wins? I don’t know. But I’m going to use it.
JSF with HTML templates
JSF is oriented to work with JSP by default. To satisfy our requirements we should look for 3rd party tools to add support for HTML templates. Currently they are: Struts Shale with Clay plugin; Facelets; and my custom JSF templating library.
Struts Shale is promising project even if we look at how Struts 1 was successful. I found very little documentation on Shale unfortunately.
Facelets is also very promising since its author works with Sun JSF team. Facelets may fit our requirements well.
Is JSF Right?
What bugs me with commonly recommended approach to development with JSF is... hmm... complexity? What they tell me to do is, to be short, to write HTML or JSP, then write a JavaBean for getting information from business logic to JSF and back, then wiring that JavaBean thru xml code, and finally I can think of my say MessageView or NewMessageUI component which I need to wire with JavaBean and provide output finally.
Why do I need custom components?
I can manage to do some things without coding my custom MessageView and just using standard JSF HTMLTable. But what if I would to have a common MessageUI component for viewing / editing the message and to be able to extract common functionality into the parent in the future?
The Solution?
So the idea was that coding would be simple if I will have no need to code additional JavaBeans. I developed a custom JSF template lib which lets me to create JSF components with no need to create additional classes or do xml coding. Now I’m going to check if Facelets will let me to do this.
Next: Frameworks Continued
What kind of web presentation framework would be suitable for the solution? What kind of presentation framework everyone's need?
What I would have is a tool which can take my HTML, take my application logic, and generate a dynamic content from them. I want the result to look as my HTML but to contain dynamic data from my application logic. What choice do we have in Java world?
Tapestry vs. JSF
Tapestry and JSF are most popular component-based Java web frameworks for January 2006. Both Tapestry and JSF can be made to work with HTML templates. Tapestry was born with it, JSF require some add-ons.
We have massive and growing support for JSF from software vendors, so we can expect it will soon became the most popular Java web framework. So do JSF wins? I don’t know. But I’m going to use it.
JSF with HTML templates
JSF is oriented to work with JSP by default. To satisfy our requirements we should look for 3rd party tools to add support for HTML templates. Currently they are: Struts Shale with Clay plugin; Facelets; and my custom JSF templating library.
Struts Shale is promising project even if we look at how Struts 1 was successful. I found very little documentation on Shale unfortunately.
Facelets is also very promising since its author works with Sun JSF team. Facelets may fit our requirements well.
Is JSF Right?
What bugs me with commonly recommended approach to development with JSF is... hmm... complexity? What they tell me to do is, to be short, to write HTML or JSP, then write a JavaBean for getting information from business logic to JSF and back, then wiring that JavaBean thru xml code, and finally I can think of my say MessageView or NewMessageUI component which I need to wire with JavaBean and provide output finally.
Why do I need custom components?
I can manage to do some things without coding my custom MessageView and just using standard JSF HTMLTable. But what if I would to have a common MessageUI component for viewing / editing the message and to be able to extract common functionality into the parent in the future?
The Solution?
So the idea was that coding would be simple if I will have no need to code additional JavaBeans. I developed a custom JSF template lib which lets me to create JSF components with no need to create additional classes or do xml coding. Now I’m going to check if Facelets will let me to do this.
Next: Frameworks Continued
Saturday, January 14, 2006
Day 3: Object Design
Previous: Requirements Revised
Now see how easy to move from Glossary to object design. Immediately we can identify our business entity
What we also need is an object which we can ask to create new Message and to retrieve list of Messages. You may call it MessageFactory, MessageManager or MessageHome. Now I’ll call it MessageRepository:
We are probably breaking the Single Responsibility Principle here. But currently I find impractical to have separated MessageFactory object just to create a message and send it to Repository then. Do you have another opinion?
Cut requirements to move forward
I still have a long road on the go for the first iteration. Big things are managing Message creation, and whole UI stuff. To move faster, I decided to throw off message creation for now, and to show a hardcoded set of Messages:
Next: UI Stuff
Now see how easy to move from Glossary to object design. Immediately we can identify our business entity
/**
* represents a Message which can have Text
*/
public class Message {
String text;
}
What we also need is an object which we can ask to create new Message and to retrieve list of Messages. You may call it MessageFactory, MessageManager or MessageHome. Now I’ll call it MessageRepository:
/**
* Responsible for creating new Messages and to retrieve existing.
* We don’t need to delete or update for now.
*/
public class MessageRepository {
public Message create();
public List getAll();
}
We are probably breaking the Single Responsibility Principle here. But currently I find impractical to have separated MessageFactory object just to create a message and send it to Repository then. Do you have another opinion?
Cut requirements to move forward
I still have a long road on the go for the first iteration. Big things are managing Message creation, and whole UI stuff. To move faster, I decided to throw off message creation for now, and to show a hardcoded set of Messages:
public class MessageRepository {
public List getAll() {
List l = new ArrayList();
l.add(new Message("First"));
l.add(new Message("Sec"));
l.add(new Message("3rd"));
}
}
Next: UI Stuff
Day 3: Requirements for Iteration 1 - Revised
Previous: First web page
Before going to the object design, let's take our Plan for Iteration 1 and formalize it a bit.
Iteration 1: Requirements
Glossary
Message – an entity containing Text.
System – a web application which can receive requests and send responses. A System shall handle request for adding new Message to the System. A System shall handle request for showing list of messages in the System.
That's all for requirements actually.
Consider this: a Glossary may be enough to describe all the functional behavior of the system. May we just use the Glossary for describing requirements instead of widely recommended use-case approach?
Now see how easy to move from Glossary to object design.
Next: Object design
Before going to the object design, let's take our Plan for Iteration 1 and formalize it a bit.
Iteration 1: Requirements
Glossary
Message – an entity containing Text.
System – a web application which can receive requests and send responses. A System shall handle request for adding new Message to the System. A System shall handle request for showing list of messages in the System.
That's all for requirements actually.
Consider this: a Glossary may be enough to describe all the functional behavior of the system. May we just use the Glossary for describing requirements instead of widely recommended use-case approach?
Now see how easy to move from Glossary to object design.
Next: Object design
Day 3: First web page
Previous: Presentation
Ok! Since I gave myself a week to make this project popular, I will continue working on weekend.
So thanks to bloggerforum.com – I have the solution on how to post html here. I go to http://centricle.com/tools/html-entities/ and here is index.html - the first web page on the project.
Now I can run Tomcat

and get the web solution working:

Update: You see that posted html still loses some formatting like spaces. Do you know how can I post better?
Next:Object Design Requirements Revised
Ok! Since I gave myself a week to make this project popular, I will continue working on weekend.
So thanks to bloggerforum.com – I have the solution on how to post html here. I go to http://centricle.com/tools/html-entities/ and here is index.html - the first web page on the project.
Now I can run Tomcat

and get the web solution working:

Update: You see that posted html still loses some formatting like spaces. Do you know how can I post better?
Next:
Friday, January 13, 2006
Day 2: Presentation

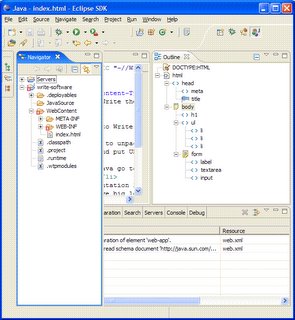
So I have my development environment set up. I started Eclipse and created new "Dynamic Web Project". My project is linked with Tomcat installation.
Finally it's time to do some development! I'm starting from presentation. I'm starting from presentation not from business logic simply because I want to get something I can feel immediately. So I add index.html to WebContent:
...
Ok! I have some difficulties posting preformatted html which I will resolve now. Anybody who can help?
Next: First Web Page
Day 2: Tools
Finally I'm barely free from website setup and can talk about the development tools we will use.
Implementation Language
The implementation language will be Java. Java is a language I know best, and we have big load of developers who know Java and will benefit from this project. So to get Java go to
java.sun.com and download JDK and JDK documentation. I recommend to unpack JDK source code which comes with installation, and put URL to documentation onto easy accessible place.
If you want to learn Java - get Thinking in Java by Bruce Eckel - you can download electronic copy for free or better get a printed version . You can download Java Tutorial and place link onto it on your desktop.
. You can download Java Tutorial and place link onto it on your desktop.
IDE
I use Eclipse with Webtools.
Web Server
I use Apache Tomcat 5.5
This seems all on tools we need right now. I will add more on the go.
Next: Presentation
Implementation Language
The implementation language will be Java. Java is a language I know best, and we have big load of developers who know Java and will benefit from this project. So to get Java go to
java.sun.com and download JDK and JDK documentation. I recommend to unpack JDK source code which comes with installation, and put URL to documentation onto easy accessible place.
If you want to learn Java - get Thinking in Java by Bruce Eckel - you can download electronic copy for free or better get a printed version
IDE
I use Eclipse with Webtools.
Web Server
I use Apache Tomcat 5.5
This seems all on tools we need right now. I will add more on the go.
Next: Presentation
Day 2: SourceForge.net New Project Request
I sent request to Sourceforge staff for a new project. I plan to host source code there. They shall give me answer in 2 business days.
Next: Tools
Next: Tools
Day 2: Plan for the first iteration
This would be easy: to create a system which will let the visitor to post messages and to view posted messages.
Next: SourceForge.net New Project Request
Next: SourceForge.net New Project Request
What we are going to build?
I don't know for sure for now. I ask everyone to post ideas on what can be improved on the web.
I do have some ideas but I will not post them for now to let everyone to express freely. However I prepared Plan for the first iteration.
Next: Plan for the first iteration.
update: So the first idea is to create a better place for knowledge exchange.
I do have some ideas but I will not post them for now to let everyone to express freely. However I prepared Plan for the first iteration.
Next: Plan for the first iteration.
update: So the first idea is to create a better place for knowledge exchange.
Who are going to build it?
Well I ask everyone to participate in development. Website comments opened for everyone except spam bots, so if you have something to say then please do.
Next: What we are going to build?
Next: What we are going to build?
Thursday, January 12, 2006
Day 1: Website Set Up
Previous: About How to Write Software
So I just created new blog within blogger. I moved links sidebar to the left (I’m still not very happy with it, so maybe you have an advice on how to improve the design?). I added statcounter tracker to track project popularity, and registered newly created project website with technorati.
Next: Who are going to build it?
So I just created new blog within blogger. I moved links sidebar to the left (I’m still not very happy with it, so maybe you have an advice on how to improve the design?). I added statcounter tracker to track project popularity, and registered newly created project website with technorati.
Next: Who are going to build it?
About How to Write Software
This website is an experiment of what is going to happen if:
So I start with
Plan for Day 1. Website set up, what we are going to build, who is going to build.
Next: Website set up
- first, everyone would say on what the next killer web app would be
- then, I will start to implement it online and publish daily development story
- then, everyone would say on how we can improve it
- what is going to happen then? We’ll see.
So I start with
Plan for Day 1. Website set up, what we are going to build, who is going to build.
Next: Website set up
Subscribe to:
Posts (Atom)